コンパス社員がお届けする最新情報ブログ

初心者向けホームページ制作における開発環境の作り方

これからホームページ作成を学ぼうとしている方に向けて、自分のパソコンに開発環境(ローカル環境)を構築する手順を紹介します。
この記事は、これからホームページ制作を学び始めたいけれど、何から手をつければよいかわからない初心者の方を対象にしています。
初心者向けのホームページ制作に関する勉強サイトでは、HTMLを始める前の環境設定が細かく解説されていることが多いため、勉強を始める前に敷居が高いと感じる方もいらっしゃるかもしれません。
また、学習を始めたばかりの頃は、ブラウザに直接ファイルをアップロードして、URLが「C¥hoge¥index.html」のような状態で開発している方が多くいらっしゃいます。このまま作成したサイトをサーバーにアップすると、公開できない、あるいはトラブルが発生することも少なくありません。
今回は、詳細な設定は省略し、簡単にWindows環境でローカル開発環境を構築する流れについて説明します。
開発環境(ローカル環境)
必要なハードウェア
- Windows 11を搭載したノートPCまたはデスクトップPC
ダウンロードするソフト(全て無料)
下記のソフトをすべてダウンロードしてインストールしてください。
- Laravel Herd
開発・運用の環境を簡単に構築できるソフトです。
1.公式サイトからダウンロード
2.インストール完了後、初回起動時に表示される「Welcome」画面で「Let’s get started」を押下。
3.次のライセンス入力画面では「Skip for now」を押下。
4.最後の完了画面で「Open the Herd dashboard」を押下。 - Visual Studio Code
コードを書くためのテキストエディタです。
公式サイトからダウンロード - インターネットブラウザ(Edge、Chrome、Firefoxのいずれか)
F12キーで開発者ツールを使い、ソースコードを確認できます。
Laravel Herdの設定
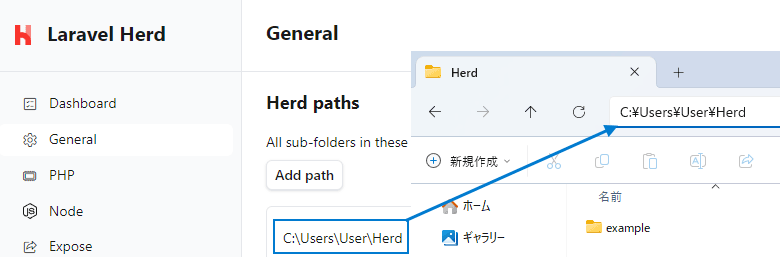
- インストール後、Laravel Herdのサイドメニューで「General」を押下し、「Herd paths」のフォルダ位置を確認します。
- 記載されたファイルパスをエクスプローラーのアドレスバーに入力して、Herdフォルダを開きます。
- フォルダ内で右クリックし、「新規作成」から新しいフォルダを作成します。仮に「example」とします。

Visual Studio Codeの設定
- インストールしたVisual Studio Codeを開きます。
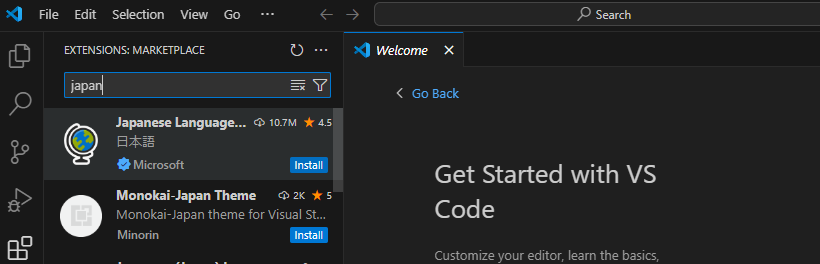
- 画面左の拡張機能で「Japanese Language Pack for Visual Studio Code」を検索し、インストールして日本語化します。

- その他の設定は省略しますが、好みに合わせてカスタマイズできます。
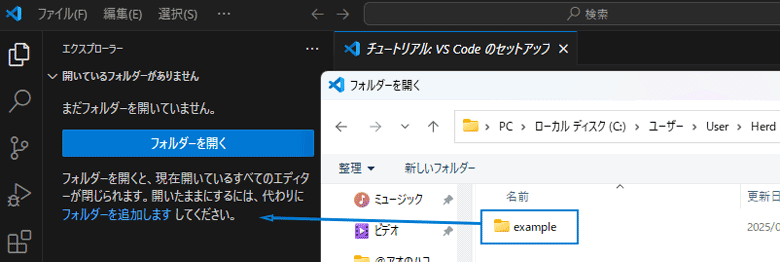
次に、Herdで作成したフォルダ(仮に「example」)を選択するか、Visual Studio Codeにドラッグ&ドロップで追加します。
※ 初回起動時に警告が表示されますが、「親フォルダ”Herd”内のすべてのファイルの作成者を信頼します」にチェックを入れて「はい、作成者を信頼します」を選んでください。
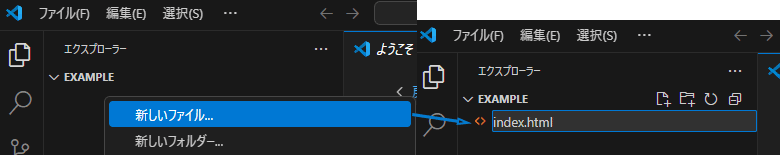
フォルダを開いた後、Visual Studio Code内で「EXAMPLE」というフォルダ名が表示されるので、フォルダ名の横にある「+」ボタンを押し、新しいファイルを作成します。ファイル名は「index.html」と入力し、以下のHTMLをコピーして貼り付けて保存します。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>example site</title>
</head>
<body>
<h1>example</h1>
<p>ここが表示</p>
</body>
</html>ブラウザで確認
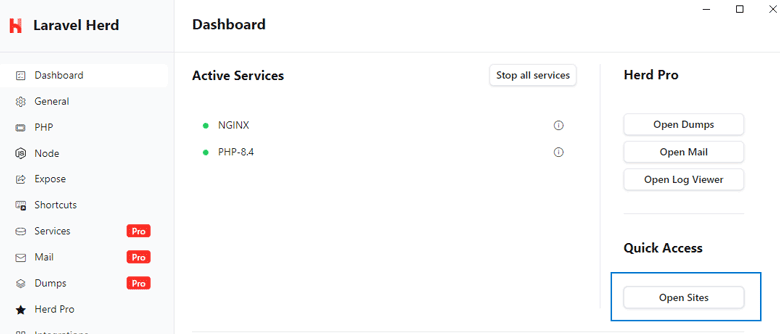
- Laravel HerdのDashboardで、右下にある「Quick Access」に表示されている「Open Sites」ボタンを押します。

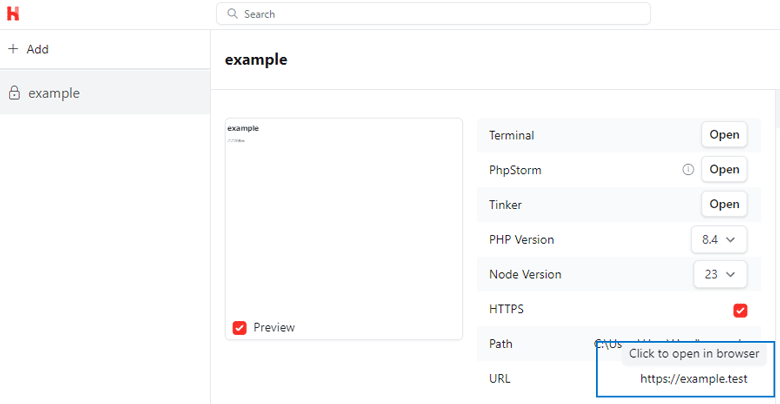
- 先ほど作成したフォルダ名(例:「example」)が表示されます。
- フォルダ名をクリックすると、ブラウザで作成したサイトが表示されます。SSLにチェックを入れると、httpsで表示されます。

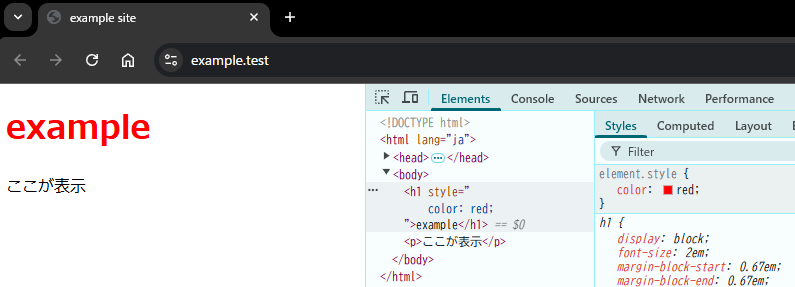
- ブラウザでF12キーを押すと、開発者ツールが開きます。これを使うと、直感的に操作でき、さまざまな変更を試すことができるのでとても便利です。
今回は、試しにh1タグにCSSを追加して、下記のように赤色に変更してみました。
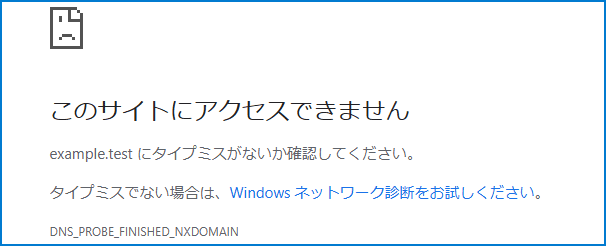
セキュリティソフトに注意

ブラウザにサイトが表示されない場合、ウイルス対策ソフトやその他のセキュリティソフトが影響している可能性があります。これらを一時停止した後、Laravel Herdを再起動して再度試してみてください。警告が表示された場合は、許可を押して設定を完了します。
開発環境が整いましたので下記の様なサイトを参考にホームページ制作の勉強を始めてみましょう。








